One of the hardest things about being a solo dev working from home is the lack of positive reinforcement. I don’t have a knowledgeable community around me telling me I am doing the right thing, or wrong thing, or really much of anything at all. Milestones and the celebration around them are important emotionally, and there just aren’t many of them on the road I’m travelling. Thus, I made the decision this week to release a demo of one screen from Mr Football: the Livery page where you choose your club shield design, jumper pattern, colours and home town.
Getting a single scene out of my game, which has over 50 scenes at this late point, and into a single-screen demo ended up taking two days out of my schedule. This may have been the wrong decision operationally, but I needed a “lick of the ice cream”, as they say in footy.

The process took a day longer than it should have, as I ran into an obscure bug related to the rexUI framework. I won’t bore you with the excruciating detail of my existential anguish, suffice it to say that after a day of staring at my Phaser code searching for a non-existent problem, it ended up being a funky CSS setting that was borking everything. I was ready for some scenery-chewing violence after that discovery! Thanks and apologies again to rex himself, who was infinitely patient in the face of my rank incompetence at debugging my own rubbish code.
I posted a Reddit thread publicising the demo, which was well received and generated some useful feedback. Specifically, one user said it was a “masterpiece in obtuse UI design”, which… okay, that’s never great to hear, but they gave some constructive advice which I took on board in the right spirit. Also, there was a suggestion to make it shareable, which I really should have done in the first place, though that is not as easy as it sounds as it would require feeding URL parameters into Phaser. I could spend more days perfecting the demo, but I suppose it’s the actual game I should get back to working on.

After two kinda-sorta-wasted days, it was back onto the beta on Wednesday, and time to cut out things I didn’t have time to start on before the beta. Feature lock is a milestone for every software project, and it was time to do so for me. That meant the Wheel would have to wait for during the beta, alongside Match modes other than Campaign plus Journeys. A core game loop with just Campaign is workable at minimum for the purposes of beta testing, and it was the right point to bed things down rather than keep creating new bugs.
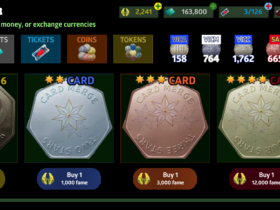
Most of the second part of the week was spent on Members, and its fellow progress reward system of Milestones. These are both in the triggered.js file on Cloud Functions, reacting to updates in sections of the Firebase Realtime Database tables, incrementing totals, checking JSON files for achievement thresholds and sending out asynchronous messages to the client with rewards. It’s not exciting work, but it’s very necessary to spend as much time as possible to get this stuff running smooth as butter in a hero collector title.

The closer I get to the beta release, the more closed I think it will be to start with. I will probably only begin on October 1 with my old mate Phil and his two boys, and may end week 1 with only a handful more. A more personalised and narrower beta feedback channel would be advantageous for all sorts of reasons, I think, as this is the first time I am doing this and I expect to make all sorts of mistakes. I would have to set up a changelog system with proper versions rather than the ad hoc framework I have been using to this point, might even have to put it on github to keep things organised. It’s going to be a whole deal.








Leave a Reply