I have seen code like this for forcing portrait, but it was a bit tricky to convert it to landscape so someone else might be saved an hour or so by this code:
html,body {
margin: 0;
padding: 0;
overflow: hidden;
width: 100%;
}
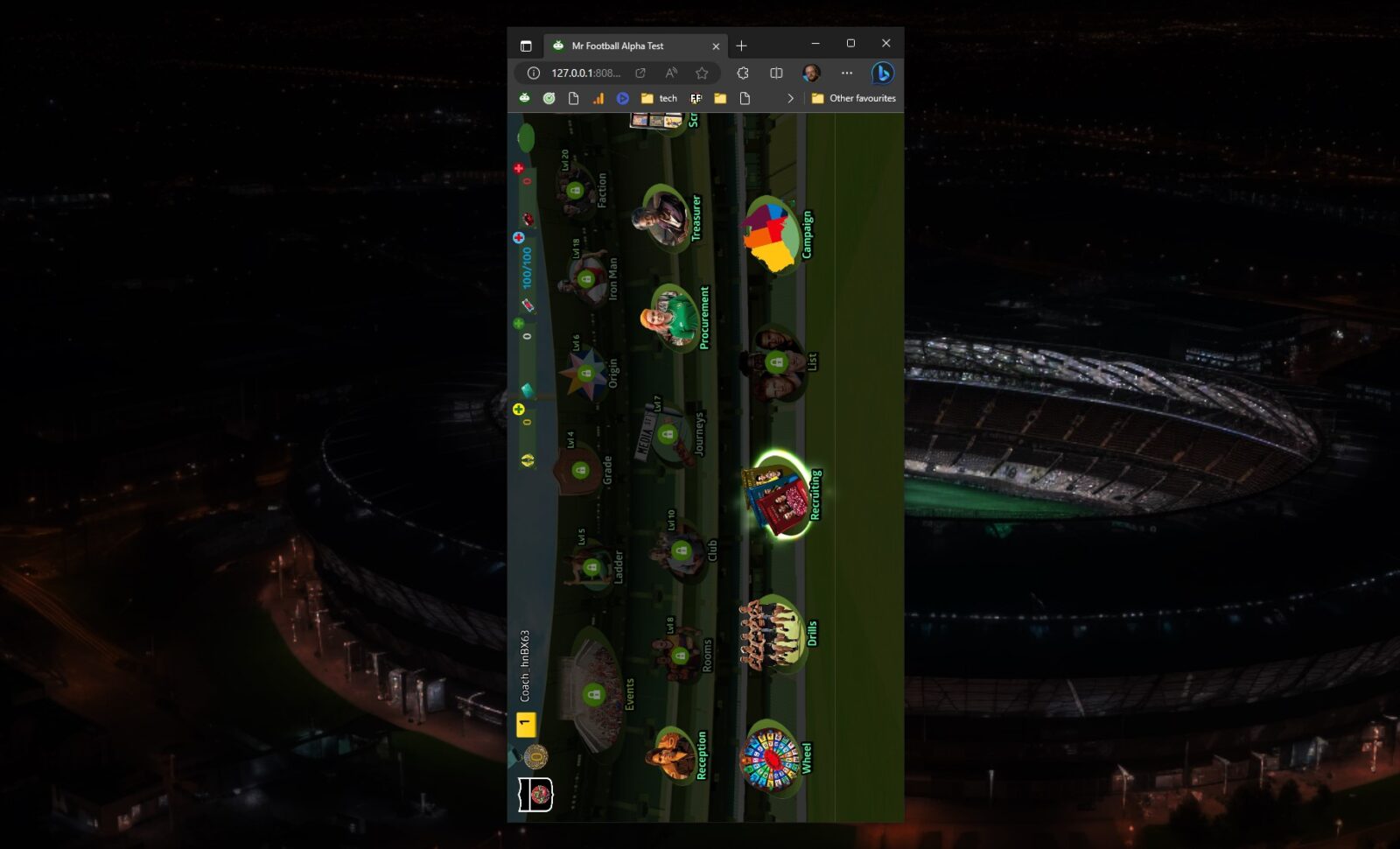
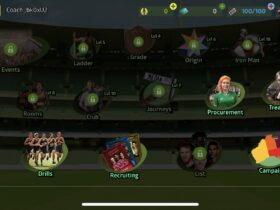
@media screen and (orientation: portrait) {
canvas {
transform: rotate(-90deg);
transform-origin: left top;
width: 100vh !important;
height: 56.25vh !important;
overflow-y: visible;
position: absolute;
top: 100%;
left: 0;
margin: 0 !important;
}
Note that the height is hard-coded to be 100 divided by the aspect ratio you are using (in my case 16:9). This also assumes you are using Phaser.Scale.ENVELOP to fill the browser window with the Phaser canvas.











Leave a Reply