This was another week where I struggled to get going, and felt like I didn’t get anything finished that I wanted to. Part of this was another one of those useless Mondays, not helped by half of Tuesday lost to a family matter.

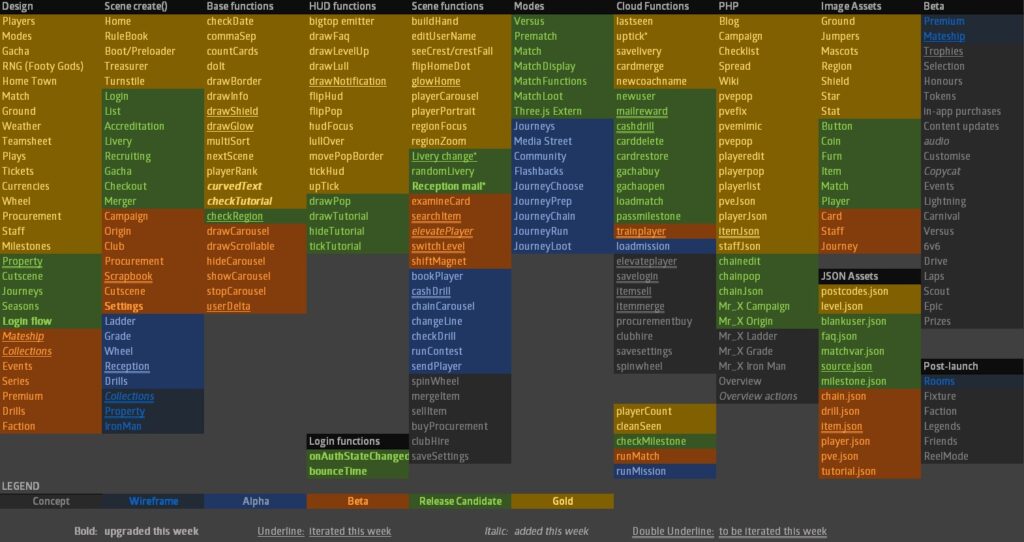
There were two major software issues. The first was that the lovely colour-coded spreadsheet and simple text outline of the week’s plans tended to mask the complexity of the task of debugging to get the code working the way I wanted it in my head. I had largely spent the first three weeks creating, which to me is easy. Getting my fragile and newly birthed code to work is a tougher proposition.
The second problem was that I have a tendency sometimes to break my code, for good reasons, but not immediately follow through on cleaning up the bugs this produces in other parts of the project. I guess this might be a common complaint for solo developers working on big projects, as there is no one to mop up after you cause a spill other than yourself.
In this case, it was the change away from using gamestate as a declared variable in at the top of the match functions file outside the scene class, which was a lazy way to do it and caused problems when transferring the code to run on the server. The better way was to pass the gamestate variable through every function as an argument, and return the updated version at the end of the function. Refactoring the match code for this change took me all of Friday (including during the Friday night footy game) and is still not done, with most of the extra work in tweaking the different syntax needed on the generic Javascript Node.js environment on the Firebase Cloud Functions server versus the specialised Phaser client.

Earlier in the week it was mostly about login flow, something I have always struggled with in Web development and looked no easier on Firebase in conjunction with Phaser. I wanted to create a flow with separate paths for anonymous login, converted logins and logging out to create a new account, as happens on most professionally produced mobile games I have played. I am not in the habit of creating separate classes for these requirements, so I decided to keep it as much within Phaser scenes as I could.
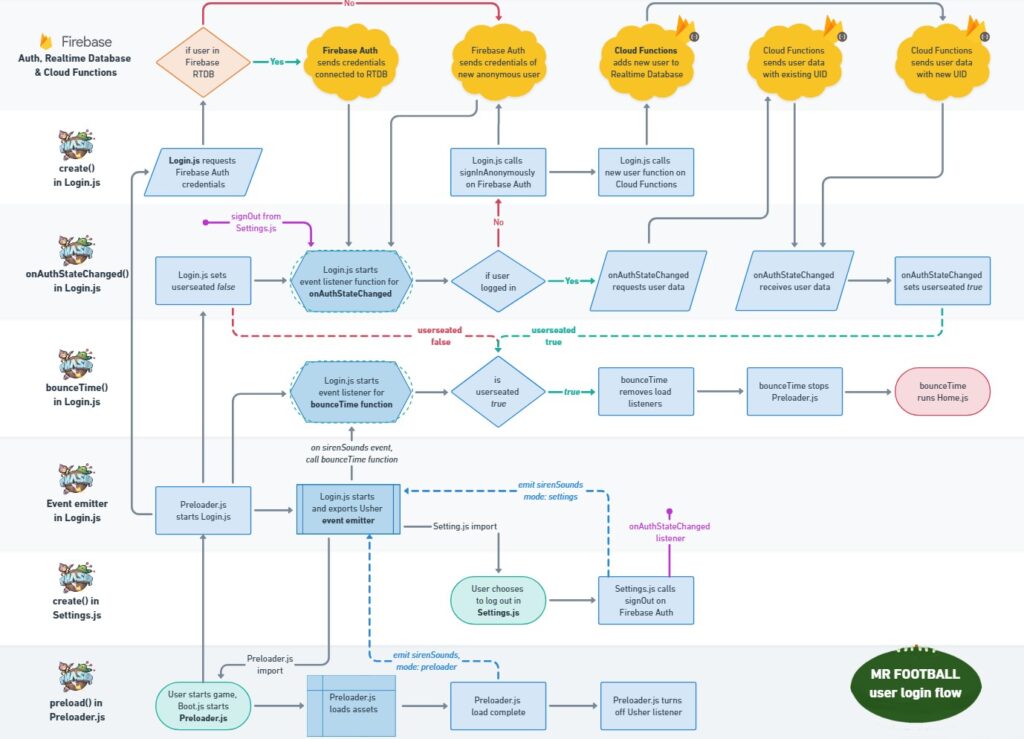
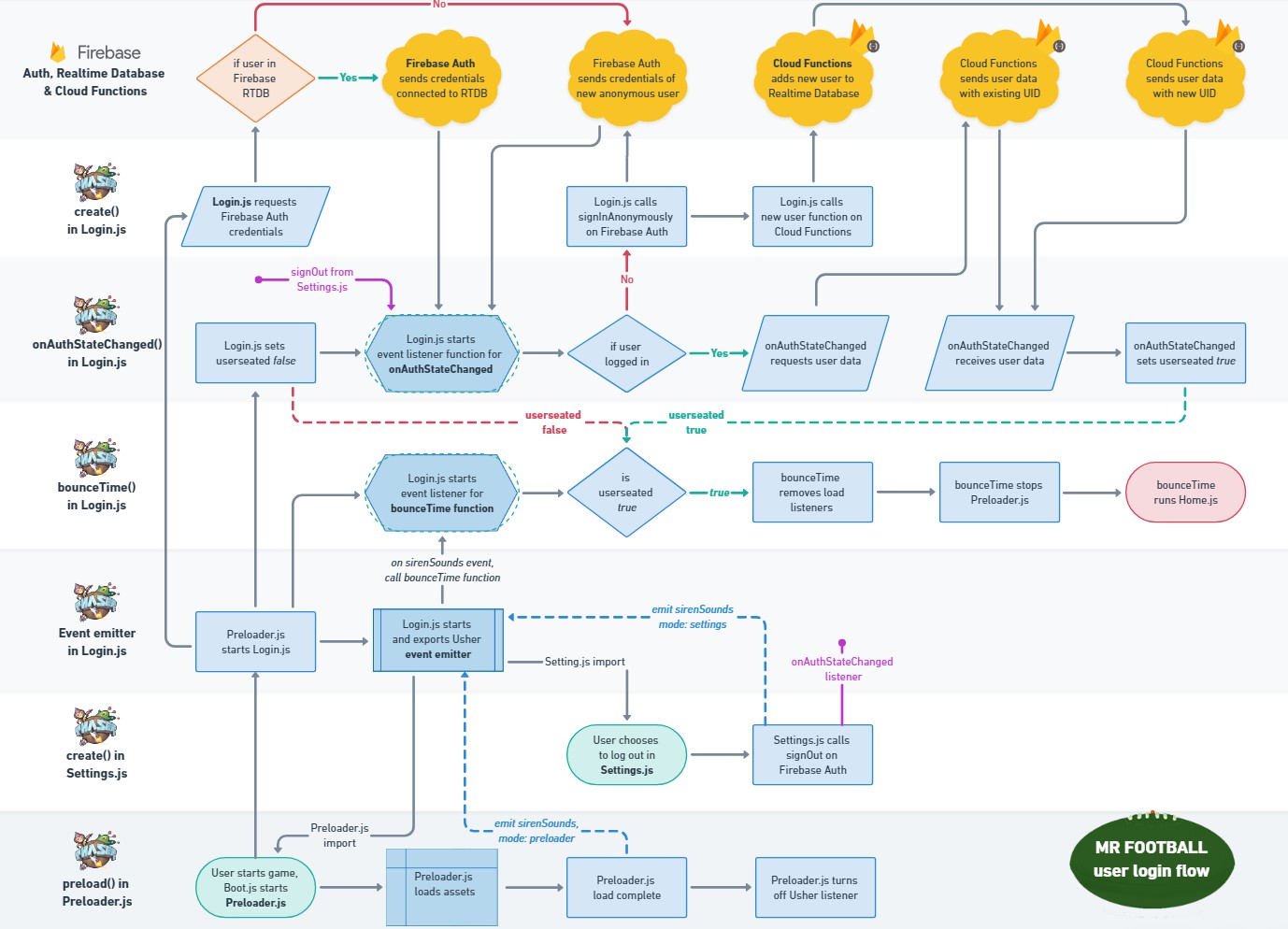
This meant separating the login code from the Preloader scene into its own scene, and adding code to the settings scene to allow log out and back in. The Login scene has no display elements but two separate listeners and an event emitter to enable all of this, which made the flow a bit complicated. After having a first crack at creating a user login flow flowchart on Whimsical last week I thought a second iteration was warranted, and this time I managed to figure out how to get it working.

The flow is defined on preload by having two processes working concurrently: Phaser asset loading in Preloader.js and user authentication from Firebase Auth in Login.js. You can’t rely on one finishing before the other, of course, and running them sequentially would needlessly lengthen launch times.
I used a flag variable which I called userseated, which is initially defined as false in Login.js and then changed to true when the onAuthStateChanged listener function is fired by receiving user auth from Firebase. The bounceTime function in Login.js is called by the Usher event emitter in Login.js when it receives the sirenSounds event, which can come cross-scene from Preloader.js or Settings.js. bounceTime only runs the Home.js scene once the user has been loaded. If none of this paragraph makes sense, hopefully it will be more obvious when I release a modified version of it in the upcoming Phasys framework.
I haven’t even got to the login conversion part of this process yet, and it is already looking fairly complicated. Nonetheless, I have looked at a lot of other programming flowcharts this week and I hope mine is a lot more legible that the average. There are a lot of monochrome spaghetti charts out there; at least I have made an effort to try to make it immediately visually comprehensible.
I spent a day perfecting this flowchart, and you know what? It actually helped my coding. I may not have been able to figure it all out without visualising it through the flowchart. So it took extra time that I hadn’t budgeted for, but in the end I think it was worth it. Which, I hope, is the story of the week.








Leave a Reply