I am a self-taught coder with a background as a journalist. This lack of formal computer science training past high school has meant that the development process for my game Mr Football has been rather bootstrapped, such that I have made up the process as I have gone along.
I also have ADHD, meaning I prefer to work in an unstructured fashion, but I also have trouble finishing things… making the meta-process of building a process a very important issue.
I tried using a visualisation tool on the Whimsical.com site, but I suspect you have to spend a fair bit of time becoming used to the concepts before finding a comfort level with using one of those. I am more familiar with Excel, so I ended up using that to organise my thoughts.

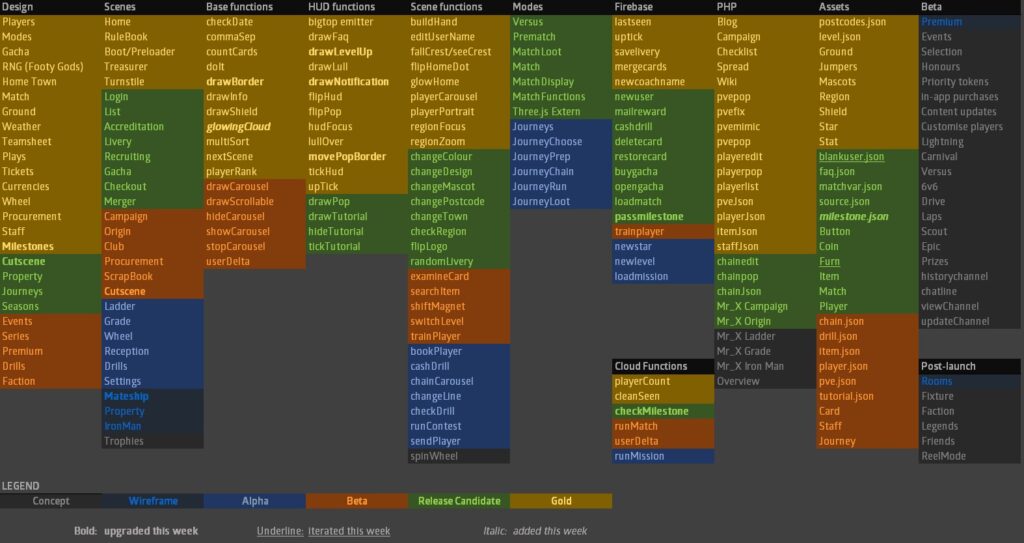
The first thing to note here is the colour coding. For a short outline of what some of those cryptic phrases and column headings mean, see my other post today about the file structure I am using in Mr Football.
The stages of development of a Phaser scene in a multiplayer game I have defined in my own work are as follows:
Concept
This is where you have thought of the rough idea of a scene and how it fits into the game, where to start it from, where it leads to, what data to pass through to the scene, what functions it will require to operate, and which server data it will load and/or modify.
You haven’t written any code yet, beyond maybe a placeholder file.
Wireframe
Some developers use separate applications to produce wireframes, which are mockups or visualisations of what you want the interface of a scene to look like. This can be constructed simply in Photoshop or some other similar image program, and of course Adobe has a wireframe-specific app called XD if you want to get into it at a deeper level. I never bothered with that level of complexity as I am a solo developer, though if you are in a team bigger than one maybe you will create a static image before implementing it in code.
I am using wireframe here in the sense of Phaser code with assets in place, and maybe some unfinished and/or unpolished functions to manipulate data and objects on the client, but lacking in communication with the server. This is an important distinction, as I suspect many developers would be like me in using Phaser as their wireframe tool, because why bother with an extra step when the vision is all in your head anyway, and may change while you’re writing code anyway? Perhaps I am officially Doing It Wrong, but that’s the way I am doing it.
In short, this is where you write just about everything in the create portion of the Phaser scene.
Alpha
Once you have the structure of the scene in place with all objects where you want them to start with, it’s time to work on the functions which drive the action on the scene. These functions live inside the scene class, but are usually listed after the create section. It is possible to load all of the actions that a user can take into one function, but the more logical path is to separate them out into functions based on what they are doing. This is also the time where you start working on the update section – this is not a big part of what I am doing with Mr Football as it is a turn-based game with matches displayed in Three.js which has its own update system, but many Phaser games will rely heavily on it.
You wouldn’t expect everything to work at the alpha stage. What you need for it to progress to alpha is the basic structure of the functions to be in place.
Beta
The creation part of a game is in some ways the most enjoyable for a developer, as you feel like you are magicking up things from nothing. During the beta stage of a Phaser scene, things get more complicated as you have to make things actually work, even if they are not perfect. This is the point at which you will accept display errors, and if work on another part of the game breaks what’s going on in this scene, so be it for the moment… as long as it’s not critical to the core loop.
This is also the point at which you generally add server interactions to your Phaser client code, which often introduces new bugs. The functions within the Phaser scene classes have to be matched with functions on the server, in my case Firebase but it could be any of the myriad options, including one you roll yourself.
Beta versions of Phaser scenes are feature-complete, but can be raw and fragile.
Release Candidate
Every scene which is mission-critical to your game’s core loop has to be at this level at minimum before you embark on an official beta program, otherwise you are still at alpha stage for the app as a whole. All bugs in a scene at RC level have been scrubbed, display glitches smoothed over and the functions are working as designed. This is where you can relax on the bug fixing process, reassess the design of a scene and iterate, improving on the fly and adding quality-of-life aspects to streamline the user experience.
This is also when you add juice, that ineffable and elusive concept of visually pleasing ephemera which are completely unnecessary to the operation of the game but spark interest and connection in the users’ minds to keep their eyes darting and their brains working over. Games are supposed to be fun!
You could publish a RC scene in your game and it would work, but if you have the time during crunch you should polish it until it’s perfect.
Gold
When a scene goes gold, that doesn’t necessarily mean its code is locked away for all time. Live ops is the phrase used in the mobile games industry to describe the improvements that happen after you officially launch your game, and while much of that involves changing data within the game rather than its structural features, the process of testing and tweaking based on user feedback goes on perpetually.
Getting a scene to gold status is an important psychological signifier, but it’s not the end of iterations.
I don’t pretend to assert that this is the only possible classification of the process – I have shipped precisely zero games at this point, so what do I know – but it’s the one that I am using.










Leave a Reply