No point releases at all for the Mr Football beta this week, as I was head-down-bum-up on getting big features done prior to opening the beta to all comers. Specifically, I spent the first part of the week on the Journeys mode, which was slow work in the LAMP environment setting up back-end systems to produce mission content. I hit a wall with that stuff, as I can tend to do when the next job seems too big. Compartmentalising work and getting short and sharp sugar hits is the most enjoyable way to operate, and I wasn’t getting much of that – not to mention the deleterious effects of some more off days with my finicky brain, as I was fiddling with my ADD med dosages. (Pro tip: don’t experiment with mind-altering class 8 poisons during beta.)

I decided to switch to bug fixing, and spent most of the rest of the week completing a job that had lingered for months on my to-do list: aligning the random number generator between client and server. The differences came from divergent syntactic implementations of match functions, from Phaser on the client to generic JavaScript in cloud Functions. I didn’t keep a count of the individual bugs that caused discrepancies, suffice to say it took a long time to track everything down. Some of them came from code that had been refactored during the project, some of it was just buggy from the start.

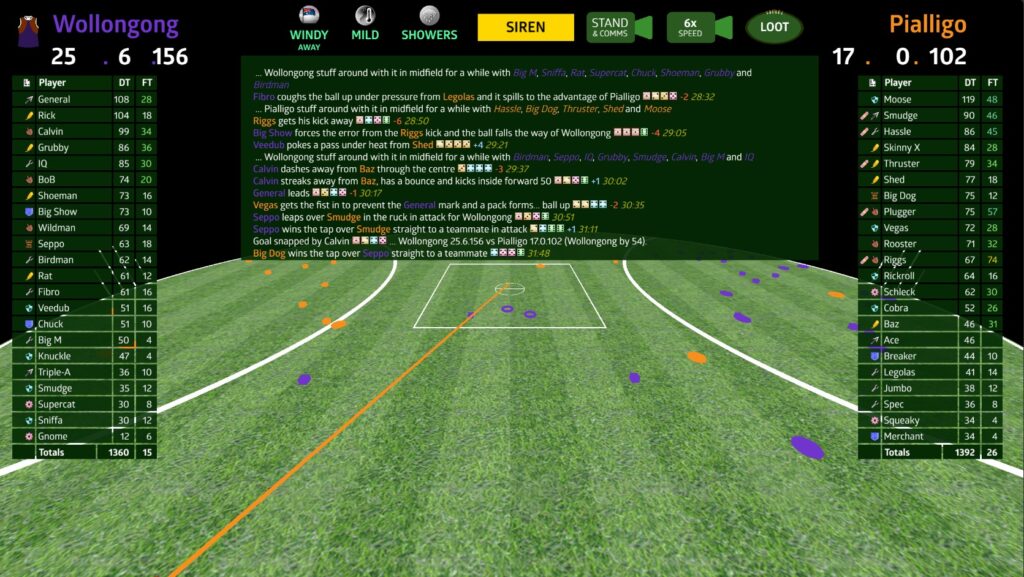
As you can see from the above screenshot, the goalkicking subroutine might need a bit of work! 17 goals and 0 points is just not realistic, even for the greatest footy teams.
Getting to the end of that mini-project was satisfying, and it meant that I could tick off another one of those items that had spent months looking at me from the “things to do” list: applying locks to campaign opponents based on progress. I hadn’t quite finished that by the time the week ended, so I have that point release to look forward to early in the new week.

One of the little wins I had came about completely by accident. I had not really figured out a nice way to visualise progress for towns, as I had three stars (the industry standard) arrayed across the top of each town icon in rather desultory and unappealing fashion. Messing around with arraying the stars around the edges of the stadium – along with an idea I had been percolating about using six stars for progress instead of three – led to the array of six stars that you see in the above screenshot… which happens to align with the positioning of the six light towers around modern football stadia! This will justify some nice visual shader and/or particle effects for lighting up stars when players earn them with campaign progress. Serendipitous breakthroughs like that are very rewarding for a solo developer. I told my wife in excited fashion later that day, she smiled and nodded and said yes dear, but it made me happy. (Yes, I will have to adjust the positioning of some of those towns to improve clarity of which stars belong to which town.)
Speaking of shaders, another thing I have been thinking about this week in my spare time between childminding gigs is the subject of juice. I am not a “real” programmer who works in C or similar, just a script kiddie who is not really comfortable outside HTML and JavaScript, so I know nothing about the arcane world of WebGL shaders. It strikes me, nevertheless, that there is a lot of scope in Phaser to add pretty shader effects if you can manage to implement code with low GPU overheads. I have long since learned the lesson that browser-based games do particles and blitters much better than effects, ans I have talked about in this blog many times, and I hope the same is also true of shaders.

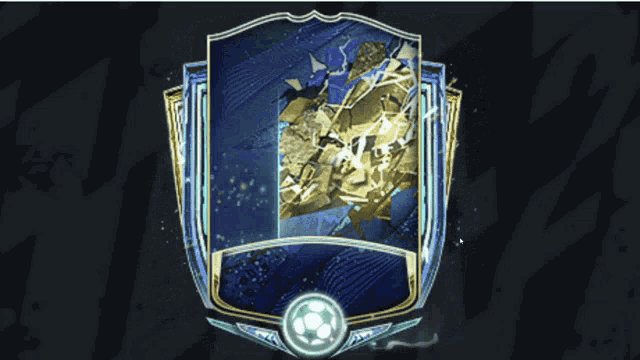
I have also been looking at examples from other games of juice added to cards. FIFA Mobile (now EA FC) is one of the market leaders here, albeit their stuff is not nearly as impressive as a fantasy title like Hearthstone which incorporates magical spell-like effects from its cards to a game board. EA seem to loop pre-rendered video as background artwork for its cards, which makes sense for a cross-platform game where you want consistency, but tends to blow out the app weight. WebGL shaders are very short pieces of code, and can achieve much the same outcome with comparatively tiny file sizes if you spend a bit of time aligning Phaser tweens with repeating or yo-yoing ease effects and staggered time delays. Or so I hope.
Perhaps investing resources in gathering code snippets on Shadertoy is turd polishing at this late stage. I am still intimidated by the amount of grunt work necessary to get Journeys up and running. On that point, back to work!







Leave a Reply