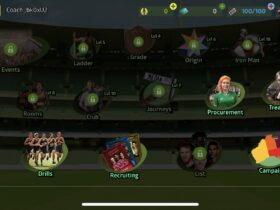
I have been developing a game called Mr Football for a number of years, an online multiplayer game for mobiles using Phaser 3 for the client and Firebase on the back end. Phaser is community-funded and open source, and I feel like I should contribute back to the community by releasing a skeleton of the work I have done so that others can fashion the bare bones into whatever animal they desire.
We are all standing on the shoulders of the giants of open source software, and if I can leave a ladder I made lying around after I used it, the next person can climb a little higher.
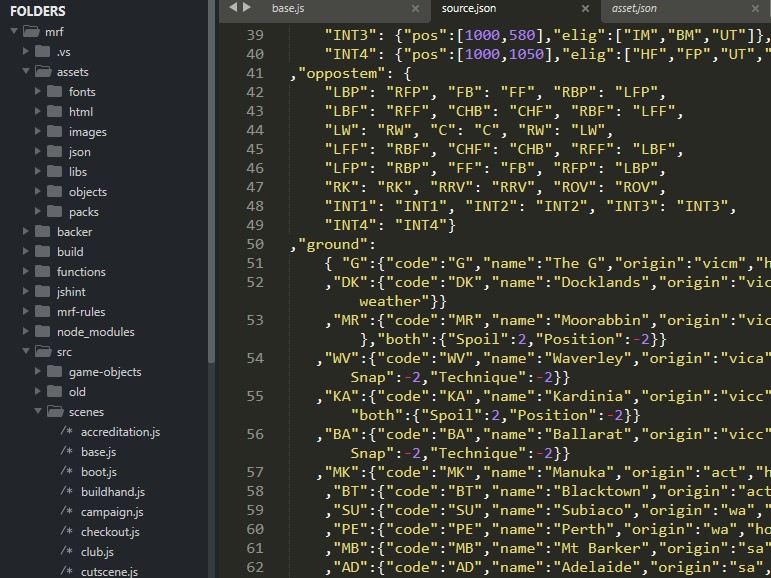
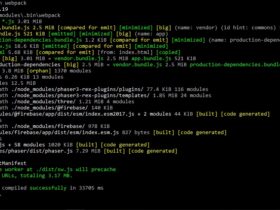
I will be calling this framework Phasys, and will eventually put it on Github as free to use. To this end – while the Mr Football project is still in flux, somewhat, during crunch time just before a beta – here is the file structure to which it has evolved:

Phaser scenes in /src/scenes:
index.jsloading all the scenesboot.jsandpreloader.jsto load assetslogin.js(persistent) for Firebase server auth and third-party loginsbase.jswith shared functions (other scenes extend this), including userDelta function for updating user data in Phaser from Firebasecheckout.jsinterstitial scene for waiting for interaction with server, including in-app purchaseshud.jsoverlay (persistent) for pop-up notifications, server interaction lulls and confirmation dialogs powered by cross-scene event emitter- other Phaser scenes beginning with with
home.js, consisting of form input, database output or actual gameplay match.jsto run battles or whatever form your gameplay conflict resolution is in; in my case, a Three.js scene overlaid within a Phaser scene, which initialises both of those and then imports the two following scenes to run the battlematchdisplay.jscontaining Three.js update functionsmatchfunctions.jscontaining Phaser gameplay functionsmersenne.jsfor generating a sequence of random numbers which are reproducible on the server using the same seed

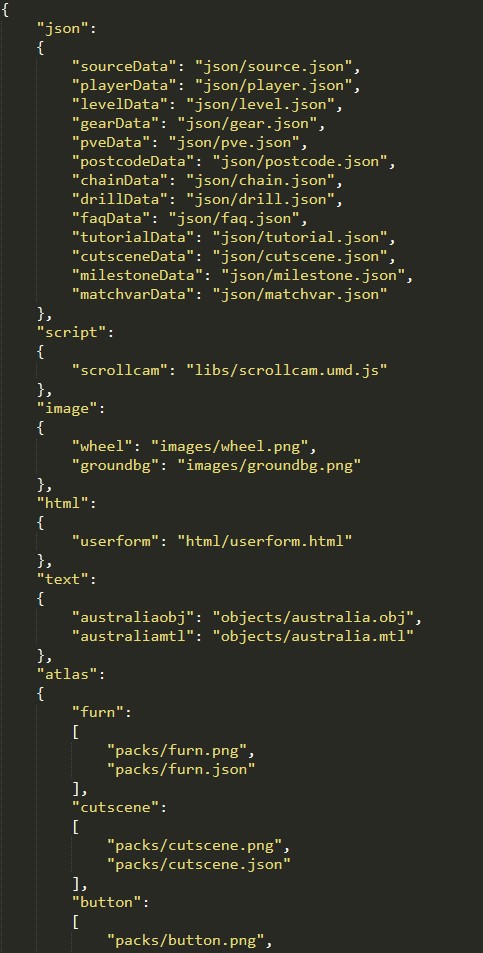
Phaser JSON files in /assets/json:
asset.jsonlisting all art assets for Preloader scenesource.jsonfor environment variablesfaq.jsonfor in-game FAQblankuser.jsonto define fields of user variables- various JSON data files to populate Phaser scenes, e.g. characters, levels, items
Other Phaser asset types in /assets:
/fontsfor custom fonts/htmlfor HTML forms to insert into the DOM/libsfor third-party Phaser functions/objectsfor OBJ and MTL files defining 3D objects for use in Three.js/packsfor matched JSON and PNG atlas and multiatlas sprite files produced in Texture Packer/imageswith one folder for each Texture Packer output – note that the contents of this folder do not get referenced in the Phaser build, it’s just for your purposes to organise the source images… unless you reference some images yourself in the preloader to populate the loading display

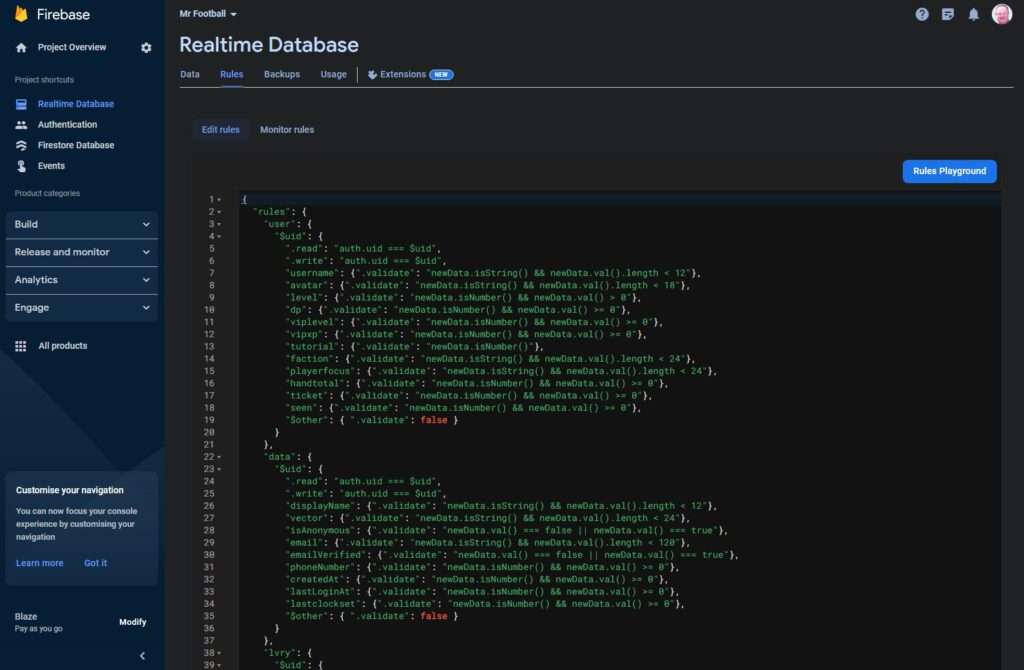
Firebase and Cloud Functions:
rules.json Firebase, to define database structureindex.json Cloud Functions to import the followinguserDelta.json Cloud Functions, to generate inserts and updates to user data on both Firebase and Phaser, including transactions from in-app purchasestriggered.json Cloud Functions, containing multiple functions triggered byonCreateoronUpdatewhen particular fields are added or modified, including checking for achievements and user levelsscheduled.json Cloud Functions, containing multiple functions scheduled to clean the database, including removing all seen items from userDeltamatch.jsto initialise the Phaser elements of the battle, minus the Three.js elements of the Phaser version of this scriptmatchfunctions.jscontaining Phaser gameplay functionsmersenne.jsfor generating a sequence of random numbers which are reproducible on the client using the same seed- various JSON data files which mirror those in Phaser, to populate scene functions
I also maintain a bunch of flat text files and Excel spreadsheets for my own use for planning and workflow purposes, but that’s outside the scope of this post.
Of course, much of the above requires a lot more exposition and code examples, and that will also come in a series of posts on Phasys once I have the mental bandwidth to get to it.









Leave a Reply