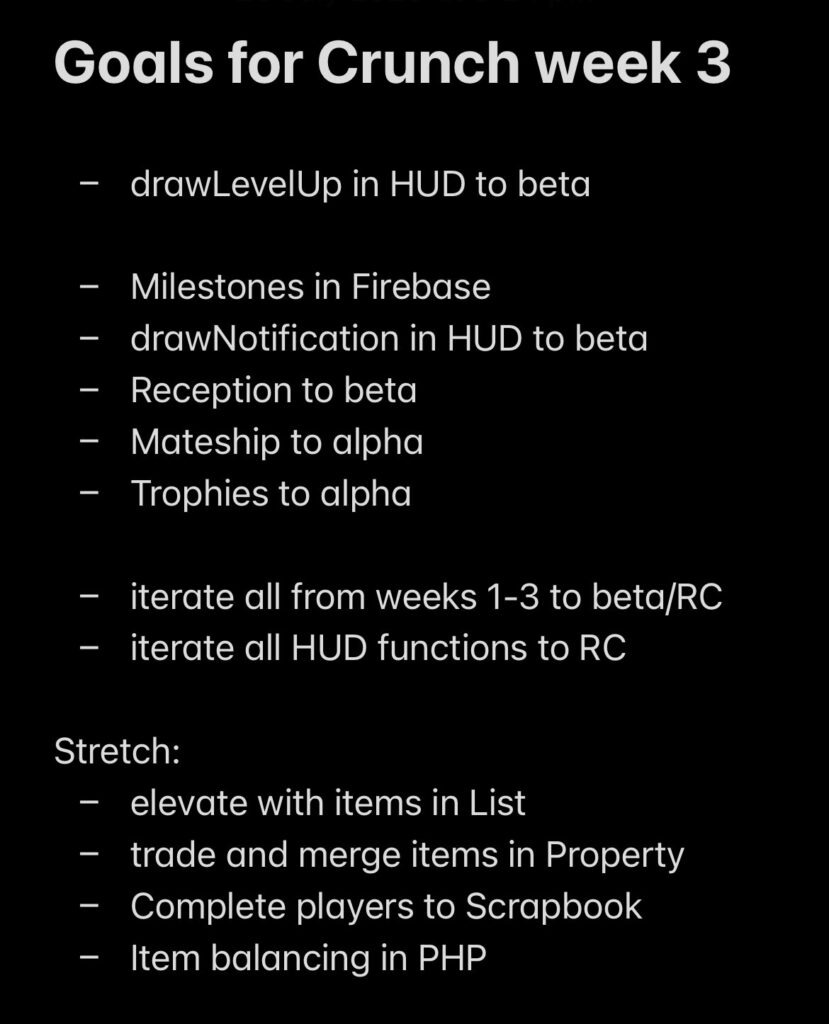
This was the most consistently productive week of the three so far, coming off a pretty poor week 2 with a much better daily regimen. The weekly goal list was not too taxing, I thought, and I was hoping to get to some bug fixing at the tail end of it.

As it happened, I got to the fifth list item of the Mateship scene, but didn’t get to Trophies and didn’t commence bug fixing. This is partially because I underestimated the work that would go into Milestones, which is what I am calling achievements in Mr Football.
Some games in the genres I am hybridising tend to forget about achievements mostly or altogether, but I think it’s a perfect fit for the completist type of gamer who would be attracted to a hero collector game in the first place. I was always going to max out on achievements, and make them central to the flow of a Season as a connection between the tutorial and the endgame.
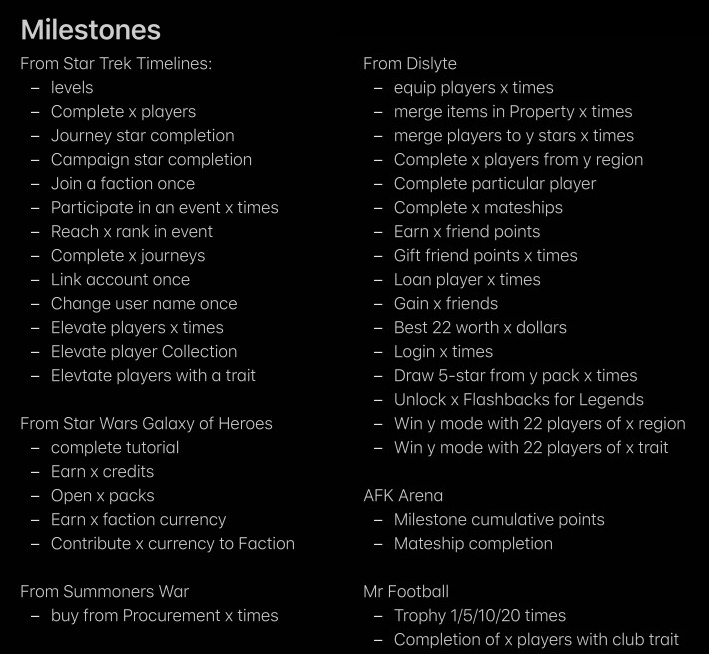
This meant I spent all Thursday staring at a newly created spreadsheet, something I seem to be doing a lot lately. The Milestones sheet was derived from a list I made going through all of the antecedent games and listing what they had as achievements, plus a few of my own. (Yes, it’s from iCloud Notes, I compiled this list on my phone largely in daddy mode while out with the kids.)

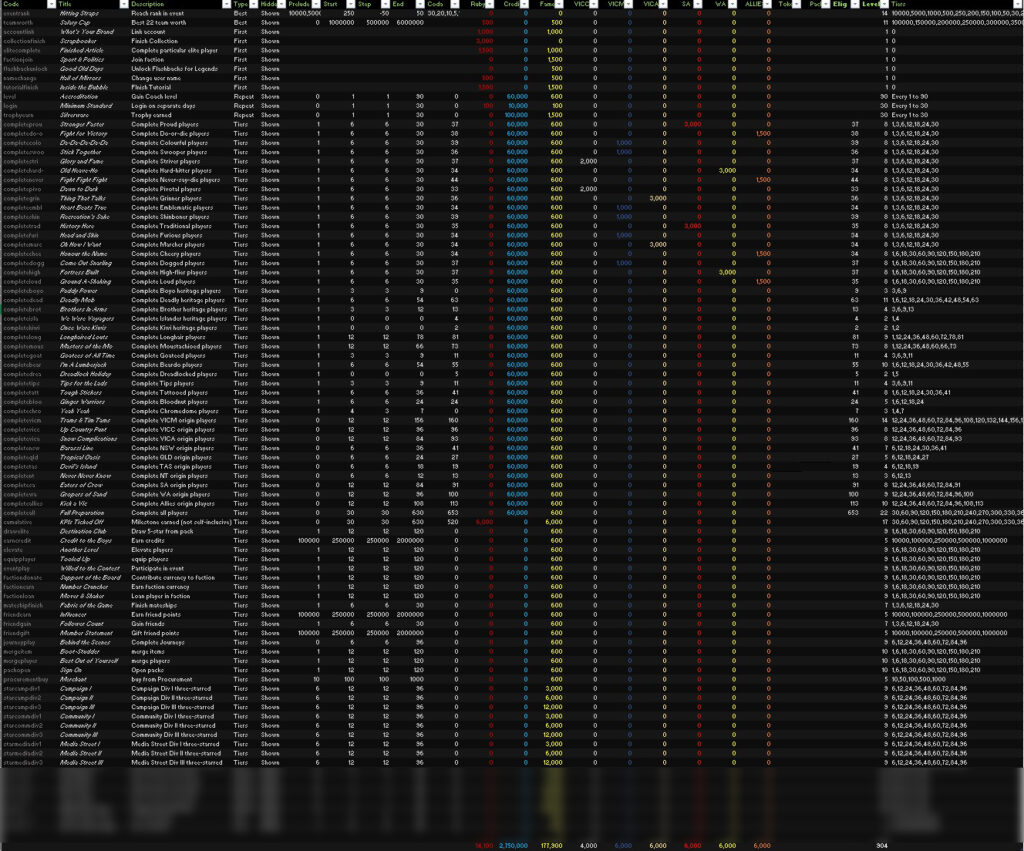
I adapted this list into one which connected to all the features of Mr Football, which is kind of the point of them: to incentivise players to discover all aspects of the game and its content, and not just stick to one core loop. This process ended up producing over 90 different types of achievement, with most of them in multiple steps. (The blurred ones at the bottom there are hidden Milestones.)

I decided to simplify the gradation of the steps between achievements by making them linear, plus an extra one before and after. Thus for the Heart Beats True achievement, sorry I meant Milestone, you get an award for the first Complete player with the #furious Trait and then another every six players up to 30, plus another at 34.
I fully expect to be going back to this spreadsheet to tweak the values during the beta, and add some exponential rewards rather than keeping it linear, but that will do for now as a framework.
Earlier on Monday I was working on particle emitters for the level up display. Arguably the most successful game to come from the Phaser framework has been Vampire Survivors. The lesson I took out of looking at that game was that there are certain things that Phaser is great at, and others that it struggles with, and VS leant in to its strengths with pleasing results. Specifically, making a bullet hell game in Phaser highlights how good it is at throwing blitters around the screen in vast numbers. A blitter is a game object which is optimised for speed rather than flexibility, such that you are prevented from performing most effects on them. There are examples on the Phaser site about applying effects to game objects, and they work well in isolation, but try to animate them and you quickly run into limitations of the browser that Phaser runs in. Lack of access to GPU features often means that fancy effects have limited utility, and you’re better off throwing pre-rendered PNGs around rather than applying transformations and performing pixel-specific calculus on the fly.
To this end, the particle emitter is one of the highest-return features in Phaser, and that forms the basis of the Mr Football level up animation. I am sure I will blog a lot more about juice and how to squeeze it out of Phaser, suffice it to say that particles will play a much bigger part than effects.
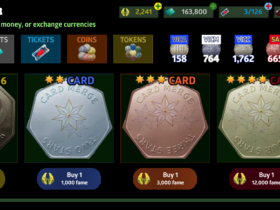
Finally, the Mateship scene is another example of the sort of scene of which there seems to be an endless amount in Mr Football, and indeed most Phaser games: carousel representation of tabular inputs. Figuring out a full implementation of a scrollable container with scrollbar using cameras instead of masks is a task I am yet to complete, but it will be mandatory as there are a lot of scrollable containers in this game.

I am also running into problems with cropping images from Texture Packer multi-atlas files, as the setCrop method uses the source texture without whitespace around it. That is why the above headshots are all over the shop, as they are being cropped from different starting points without respecting the whitespace from the JSON file of the atlas. Working it out is finicky and annoying, but this is the sort of stuff Phaser development is all about. 🙂








Leave a Reply